We are excited to announce our new release with this blog post.
Our focus over the past few months has been to figure out exactly what companies need to solve the problems of remote collaboration. In doing this we’re building a tool that can breathe new life into company collaboration & augment existing habits, workflows & tools.
This post is announcement of the new things we have built, as well as a few things to come. We’ve improved Moot video, have upgraded realtime multiplayer, built a new dashboard architecture, and figured out a roadmap for the next six months. This release page includes a preview of those changes now and some ideas for the future of Moot.
We’d love to thank you all for connecting with what we’re doing here at Moot, we’ve been surprised at the sheer range of customers who have onboarded onto the product & we’re looking forward to continuing to serve you all.
So… let’s get into it!
Dashboard V2
When we launched the first version of Moot back in July, we knew that we were launching way too early, but thought that we could confirm that the dashboard, the focus feature, needed to be customisable & that the blocks within the dashboard should be primarily focused on integrations with other products, enabling us to augment (rather than replace) existing team workflows and put your entire app stack, in one place.
So we did the easy test by throwing together the opposite; a quick version of the Moot dashboard, featuring a selection of our own custom built blocks. This became the v0.1 of the product, featuring a collaborative whiteboard (built with TLDraw, thanks Steve!), notes, todos, events, bulletins and quick links. Essentially the standard product management suite you’d expect. And because we only built 6 blocks, we made the dashboard static and essentially non-customisable.
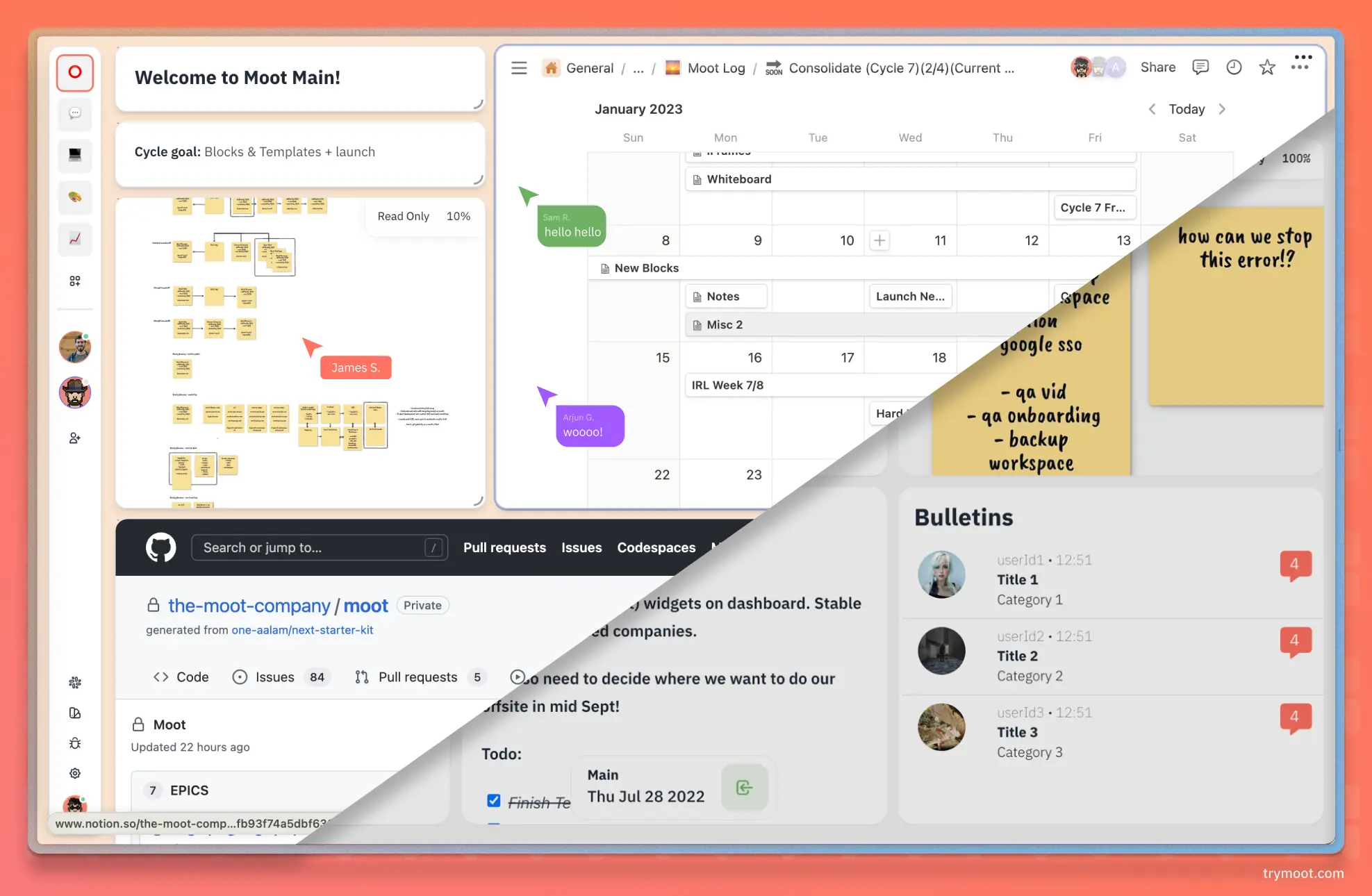
 (V2 vs V1)
(V2 vs V1)
We quickly learned from a flock of inbound (thanks to a feature by KeepProductive!) that our ideas were well founded, and so we took our time building out the second version of the dashboard. This is what makes it great..
- Fully customisable. The feedback we received was that the dashboard needed to be customisable - and we listened. Allowing for resizing of blocks and their replication (think two whiteboards on one dashboard etc). We’ve also added preliminary support for editing the background color of a dashboard which will serve well with our upcoming desktop app. (hint, we love the Arc browser!)
- Moot blocks. We took time to observe what blocks made teams most excited, then we kept those. This meant keeping the whiteboard, notes and todos. We’re now putting plenty of resources into making them great in the next few weeks. As well as adding more functionality.
- Frames. An ongoing affair! Users wanted Moot to put their app stack in one place, and so did we. Currently as a web app we’ve starting doing that through frames, building a Chrome extension that enhances the functionality of iFrames and makes more apps accessible. We’re currently working on a frame that will allow you to run a browser in the cloud, and collaborate in real time over any website.
Realtime Multiplayer
The future of the internet is multiplayer - over here we have no doubt about that. As a result we’re making every experience on Moot, multiplayer.
Why we think this is important:
- Part of the difficulty with remote work is that the desktop experience is almost completely single player and isolated from contact with other people. The collaborative aspect of remote experience needs to be better than IRL for remote if remote is going to sustain productivity levels.
- It’s about time. Video games have had realtime multiplayer for over 15 years. It’s a core part of the experience, yet most apps are stale, requiring a refresh to see new changes.
- There is more to communicating than video calls can give us. Multiplayer tech allows us to communicate in more subtle ways beyond staring at someone’s face on Zoom (we still love you though, Zoom).
We have baking in improvements to our multiplayer tech, here’s a few:
- Realtime status. See who’s online, in the workspace or on call.
- Multiplayer cursors on the dashboard. See people navigate, moving from app to app.
- Cursor Chat. Realtime transient chat without video or messages.
- Assigned colours. Know who’s who, just by what colour they are.
- Real time blocks. Each block has its own multiplayer interaction. See who’s typing, brainstorming etc.
- Video. More below…
Moot Video
Despite being secondary to the dashboard, Moot video has always been an important part of the Moot offering. We believe in a post-screenshare world (although we do have it just in case you need it!), so we’ve built Moot video is geared to be a complementary experience to the multiplayer dashboard.
- Better performance. We’ve switched the servers to work based on the location of the call, so calls work seamlessly wherever you are.
- Full screen & screenshare. Moot video is a dashboard experience by default but for those times where you do want to be focused on the call itself, you can now do so with full screen.
- Position toggles. Move video around the dashboard and close to the camera.
- Other settings. Make video different sizes, hide self-view and toggle which participant videos you see.
Roadmap
Perhaps the last thing I’d like to discuss is our roadmap over the next months. In a few statements we’ve made it clear that our north star is to build a browser for teams, designed from the ground up.
However, we want to build our way to there, so we’re going to be launching a bunch of products to get us there…
Templates
We’ve seen a broad group of users as we’ve demo’d over the past months. From academia to industry and everything in between, we’re creating templates as a way for teams to get from 0 to 1 quickly in how they configure their workspaces and dashboards.
More block types
The initial vision for Moot was an interchangeable dashboard of ‘blocks’ — mini web-apps existing in a shared dashboard. As mentioned earlier we’re currently building a virtual computer block which creates a multiplayer browser window, as well as blocks for storing images, tables, pdf viewing and more.
Moot meetings - a visual workspace for collaborative calls
Part of the power of Moot is that it is a new way to collaborate. Workspace first, video second. In that we want to release a lite version of Moot to be used for meetings and calls. As part of this offering we’ll also be creating a way to share a collaborative link (join the dashboard as well as call) vs a video only link (see only video).
We think that will power up a massive amount of use-cases that are currently awkward, including recruitment, onboarding, client meetings, and more.
Moot personal - your personal homepage on the internet
A massively requested feature has surprisingly been to have a personal dashboard on Moot. It’s completely understandable too - there isn’t a convincing homepage for all the stuff you do on web! It’s not much for us to build but curious to see the non-work use cases for Moot!
Moot Chrome extension - make the web multiplayer
I mentioned earlier that we’ve built a chrome extension for augmenting the use of frames on the dashboard. We’re currently experimenting with a new desktop app which will hopefully make this unecessary, but on the way we imagined an entirely new experience for the 2.5B+ people who use Chrome.
The Moot Chrome extension will make the web multiplayer. With video, tab jumping & multiplayer cursors, the extension will take all the features of Moot and instead use the web as the dashboard! We’re excited to see where this one goes.
Fixes & Improvements
Some other things we’ve improved:
- All dashboard & block interactions are now real-time multiplayer.
- Reformatted video bar to align with dashboard styling.
- More appropriate icons for creating new workspaces & inviting members.
- Realtime status for members in workspace and in call.
- Cleared up the onboarding flow to consider use case & tools used (templates coming soon).
- Improved the interface, removing the top bar and placing dashboard interactions in the video bar.
- Added a direct link to the Slack community through the dashboard.
- Added a bug submit form on the dashboard.
- Better UX for creating new workspace.
- Cursor chat now works in realtime.
- Provided customisability to video, allowing position toggles on each side of the screen, as well as a full screen mode.
- Added a screenshare view to full screen video.
- Added a shortcut to toggle full screen video using the spacebar.
- Fixed bugs around confetti/party mode.
- Fixed temperamental formatting on Safari.
- Added a new UX for creating workspaces.
That’s it - we’d love your support as we continue! Keep it coming with feedback, support on socials & sharing Moot with any team leads that you think we’d be useful for. For now we’re still keeping a demo-first approach to onboarding but are now happy to share quick access invite codes when requested. Just send an email to James @ james@moot.app